¿Alguna vez ingresaste con todo el entusiasmo en una página web y tu expectativa se transformó en frustración por no encontrar lo que estabas buscando? ¡Bienvenido al mundo de la usabilidad! Si no te gustaría formar parte de esta lista negra de sitios que pasan al olvido por jugar a las adivinanzas con las visitas que terminan suponiendo dónde están los botones, categorías o servicios importantes, vamos a explicarte en qué se diferencian UX y UI, y cómo es posible que tu desarrollo cumpla tanto con la experiencia como con la interfaz de usuario.
Comencemos por anclar la idea central: la usabilidad es esencial para todas las páginas web. Como recalca Steve Kreug, gurú de esta disciplina, una página debe ser tan evidente y obvia como sea posible. Pero, ¿qué implicancias esconde este principio tan básico? Significa que el usuario debe encontrar todo a primera vista, sin esforzarse ni detenerse a pensar lógicamente.
Si bien en el mundillo del diseño web y desarrollo aún son conceptos que se siguen confundiendo (incluso a veces intencionalmente), las diferencias entre UX y UI son bastante abismales. Mientras que la interfaz de usuario es la parte del producto que se enfrenta a la visita cuando mira el sitio, la experiencia de usuario es cómo se sienten cuando miran dicho sitio.
Haciendo una analogía metafórica con la equitación, el diseño de interfaz es la silla de montar, los estribos y las riendas para frenar al caballo; mientras que la experiencia de usuario es la sensación placentera de montar sobre su porte y galopar con una admirable sincopada.
¿Hasta qué punto un diseño bien disruptivo puede marcar el éxito o el fracaso de un sitio? Pues bien, a simple vista una página muy impactante, con grandes módulos visuales y botones bien destacados puede parecer lo correcto, pero lo cierto es que si están desordenados, si no se entiende su lógica y encima no llevan a las categorías correctas, no hará más que generar una interacción decepcionante. Esto, bien demuestra lo extremadamente potente que es la experiencia de usuario: los elementos a incluir en una maqueta visual deben tener siempre un motivo o una razón para estar dónde están.
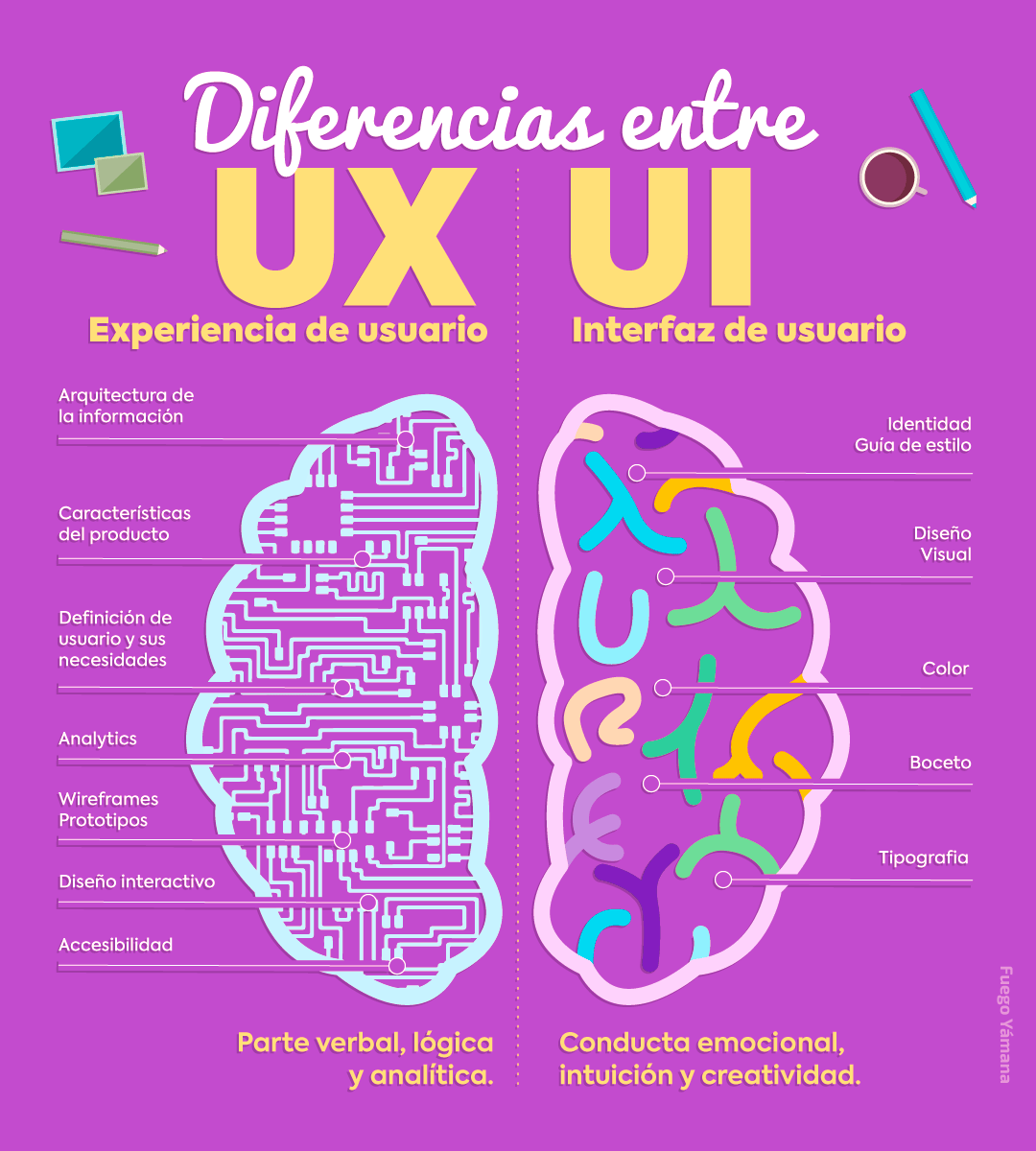
Interfaz y Usabilidad: Claras diferencias entre UX y UI
Lo primero que hay que decir es que UX y UI se pueden aplicar no solo al campo del diseño web sino a cualquier otro objeto, producto multimedia, plataforma o sistema que haya sido diseñado y programado. Intentando explicarlo lo más claro posible, la UI (User Interfaz) se refiere a la creación de la interfaz, que puede ser gráfica o desarrollada por tecnologías como HTML, CSS, YUI o jQuery. Por su parte, la UX (User Experience) se refiere a la usabilidad que tiene cierto sitio web desde la perspectiva del usuario que lo visita.
Una manera de diferenciarlos, quizá demasiado simple y no del todo exacta es hacer la comparación entre lo que aporta un desarrollador y un diseñador web (aunque en verdad nunca se comportan de manera tan estanca). La persona encargada del UI se va a centrar en diseñar la página web o aplicación móvil en base a la creación de wireframes y mockups de los que sacará la construcción el color, degradados, tipografías y el diseño visual general del sitio.
Así, cuando el usuario ingrese en tu sitio web, la primera impresión que tenga determinará en gran medida si le gusta o no; y lo que es más determinante aún, ¡ganarás o perderás un potencial cliente! Por lo tanto, es muy importante que arribes a un diseño atractivo para captar la atención del prospecto pero sin olvidar ni relegar su utilidad: cuanto más le facilites al usuario la navegación, más fácil te será engancharlo y hacer que su tiempo de permanencia sea mayor; algo que, sin duda alguna, estimulará a la conversión.
En Fuego Yámana procuramos que la persona que se encargue del UX se ponga realmente en la piel del cliente para valorar el sitio web en torno a la usabilidad y facilidad de navegación e investigue si las principales funciones y las búsquedas son sencillas de realizar. Para nuestra agencia, la revisión de la experiencia de usuario es algo extremadamente necesario en todo proyecto web, convirtiéndose el tester en una suerte de psicólogo online al analizar lo mejor para el usuario y trabajar arduamente para lograrlo.
Pongamos un ejemplo muy frecuente: un potencial cliente accede a tu página web para comprar un producto que tenés a un precio desorbitante, pero luego de transcurridos dos minutos no puede encontrar la manera de realizar la transacción, por lo que decide irse a otra tienda de las mismas características y que quizá tiene un precio no tan competitivo como el tuyo pero cuenta con las funciones más claras, sencillas y con menos pasos. Al fin y al cabo, lo que gana no siempre es el precio, sino la comodidad del cliente.
Otra diferencia entre diseño de interfaces y la experiencia de usuario es que la primero se ocupa de la parte más estratégica al decidir cuál será el recorrido y dónde se deberán situar los botones que se encargarán de desencadenar las diferentes acciones; mientras que la segunda es la parte mecánica de todo el proceso ya que trata sobre los aspectos relativos a esos procesos o acciones desencadenadas, ocupándose de qué es lo que sucede cuando se activan los mecanismos.
Si bien muchas empresas desarrolladoras dejan la UX por fuera de los factores a trabajar y monitorear por tratarse de una cuestión subjetiva y particular de cada experiencia, lo cierto es que alberga todos los puntos que pueden determinar una interacción satisfactoria: si te interesa mejorar tu conversión, si estás intentando fascinar y fidelizar lectores con tu blog, si estás tratando que la gente entienda la particularidad de tu producto, si buscás conseguir que las personas escuchen tus videos o si pretendés que completen un formulario de suscripción, ¡claro que será importante cuidar la User Experience!

Qué es la UI, User Interface o Interfaz de usuario
La interfaz de usuario es uno de los elementos que componen la UX y su aporte principal es que ayuda a navegar por la página fácilmente. Incluye todos los elementos que te permiten interactuar con un dispositivo como los elementos visuales, botones e iconos.
Cuando en Fuego Yámana diseñamos interfaces el problema que estamos resolviendo incluye desde la selección y distribución de los elementos de la interfaz (textos y campos del formulario), como la consistencia del diseño (con la plataforma u otras pantallas). Por ello, es importante aclarar que Diseño de Interfaces no equivale a Diseño Gráfico, puede incluirlo o no. Por ejemplo, cuando hacemos un wireframe diseñamos una interfaz pero no aplicamos diseño gráfico, y cuando aplicamos reglas de estilo a una interfaz estamos aplicando diseño gráfico pero no diseñamos una interfaz.
Entre los principios fundamentales en el diseño de UI podemos nombrar los siguientes:
- Los elementos del diseño deben ser totalmente claros para el usuario.
- El diseño debe ser flexible con margen de adaptabilidad a diversas situaciones.
- El diseño tiene que utilizar elementos convencionales que sean fáciles para el usuario y responder a la simpleza o familiaridad.
- La funcionalidad del diseño debe ser eficiente para que el usuario complete las tareas correcta y rápidamente.
- Sus elementos deben estar correctamente estructurados, respondiendo a una clara y lógica jerarquía visual.
Qué es la UX, User Experience o Experiencia de Usuario
Como bien indica su propio nombre, UX es la experiencia de una persona al interactuar con tu página web. La clave para llevar a cabo estrategias de buena experiencia es situar al usuario en el centro del diseño, pensando siempre en sus necesidades, habilidades y limitaciones.
Entre los principios básicos de la User Experience podemos mencionar que el contenido debe ser útil, que la página web debe ser usable, que necesita transmitir la imagen deseable de la marca, que los llamados a la acción deben ser encontrables y estimular el clic, que los mensajes deben ser creíbles e incluso que el material debe ser accesible para personas con discapacidad.
UX se refiere a lo que experimenta el usuario antes, durante y después de la interacción; y por lo tanto sin incorporar al usuario, ¡no se puede hacer UX! Por este motivo, resulta fundamental comprender en primer lugar a los usuarios y sus verdaderas motivaciones y necesidades, para luego considerar desde ese lugar qué interfaz, qué contenidos y qué interacciones lograrán el resultado buscado, y finalmente, validar los resultados que produce la interfaz propuesta.
Dicha validación es posible realizarla de manera directa mediante pruebas con usuarios, entrevistas cualitativas, relevamiento de modelos mentales, o bien indirectamente haciendo uso de los mapas de calor, las pruebas de test A/B o los mapas de clics. Al contar con estas representaciones gráficas de las áreas de tu sitio web más calientes o donde los visitantes hacen clic podrás realizar un seguimiento de la actividad del usuario y ver qué imágenes, botones, elementos de texto o páginas tienen mejores resultados así como las áreas de tu sitio web que se están ignorando.
El consejo de Fuego Yámana es utilizar ambas validaciones, ya que su diferencia no es simplemente metodológica. Mientras que con la validación cualitativa directa podrás saber por qué los usuarios hacen lo que hacen, la indirecta te revelerá qué es lo que hacen. Nuestra sugerencia es que vayas de lo general a lo particular: que valides en primer lugar la experiencia de forma cualitativa como ajuste grueso y luego de manera cuantitativa para acomodar todo al mínimo detalle.
Diseño de interacción: facilitar las acciones que el usuario realiza
Este apartado es muy importante. Si bien el término fue acuñado en la década de los 80 como respuesta a los retos que implicaba para los diseñadores el nacimiento de interfaces interactivas, ha cobrado muchísimo vuelo en los últimos años. El diseño de interacción hace referencia al diseño de productos, entornos, sistemas y servicios centrados en el usuario, con un justo balance entre las expectativas del usuario, los objetivos comerciales del desarrollo y el avance tecnológico.
El llamado «Interaction Design» se encarga de facilitar las acciones que el usuario realiza con la máquina a través de la interfaz. Entre sus elementos clave, destacamos los siguientes 4:
- Contenido escrito: Las palabras tienen gran influencia en el usuario y son cruciales para guiar la interacción.
- Elementos visuales: Para no saturar con la demasía del texto, los elementos visuales son el mejor complemento para aportar sencillez.
- El objeto de interacción: Según el dispositivo utilizado, habrá ciertas limitaciones de espacio que deben ser consideradas. Como no es lo mismo la pantalla de un móvil que la de una tablet o un ordenador, debes contemplar si el diseño será First Mobile o simplemente Responsive.
- Comportamiento del usuario: Es necesario tener en cuenta las emociones y reacciones del usuario mientras interactúa con el sistema.
UX y UI: Cuando el todo es más que la suma de las partes
Así como meter todos los conceptos dentro de la misma cesta es un reduccionismo bastante poco profesional, UX y UI nunca deben funcionar por su propia cuenta sin la coordinación de una con la otra. Ambas, experiencia de usuario e interfaz de usuario son elementales para el éxito integral y sostenido de un producto, plataforma o sistema.
En nuestra opinión, cuando se asume un nuevo proyecto web, el diseñador de UX debe estar allí desde el inicio hasta su finalización, ya que su rol es tan crítico en el comienzo del ciclo de vida como en su desarrollo y puesta online. En paralelo, el diseño de interfaz de usuario debe ser tomado más en serio que nunca.
Mientras que las decisiones para ubicar una barra de búsqueda hasta cómo colocar los enlaces pueden ser tomadas por el diseñador de UI, el encargado de UX será el idóneo para ajustar otras variables que no necesariamente estén ligadas al aspecto visual, como el contenido, la atención al cliente, los procesos de compra en línea y la presentación de los productos.
Volviendo al ejemplo inicial de la equitación, si querés que tu caballo sea el que gane la carrera, deberás contemplar tanto los estribos como la comodidad de la montura. UX y UI deben ser dos factores de diseño y desarrollo web que avancen de la mano y ser complementarios en todo momento: para que uno funcione, el otro deberá también hacerlo a su manera.
Melina Diaz
Últimas entradas deMelina Diaz (ver todo)
- Certificado SSL: Qué es, para qué sirve y por qué instalarlo en tu web - 2 de octubre de 2018
- Las mejores pasarelas y formas de pago online para un eCommerce omnicanal - 30 de julio de 2018
- 10 aspectos para alcanzar una fuerte identidad visual de la empresa - 25 de junio de 2018